Aquí tendes a última práctica do curso. Foi un placer estar aquí con vostedes, ata máis ver.
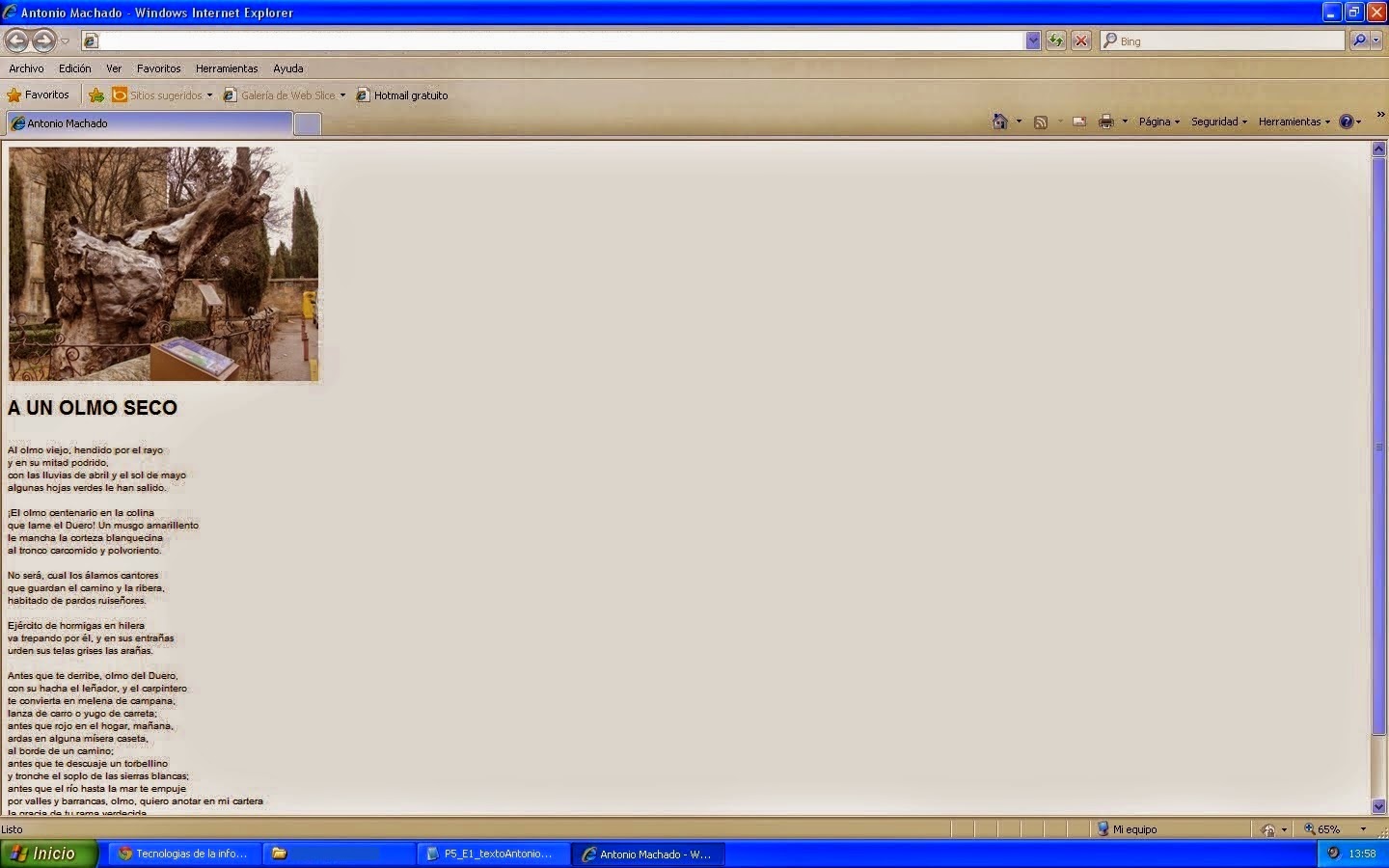
Enlace aquí.
Facer click no enlace para ver a páxina web.
viernes, 13 de junio de 2014
lunes, 9 de junio de 2014
jueves, 5 de junio de 2014
Práctica 4. Exercicio 1
Con este html:
<html>
<head>
<title>Estoy empezando</title>
</head>
<body>
<h1><font color="red">Estoy poniendo un
encabezado</font></h1>
<p align="right">No está mal para ser la primera </p>
<h2><font color="blue">
<p align="center">Estoy practicando </p>
</body>
</html>
Creamos esta página web:
<html>
<head>
<title>Estoy empezando</title>
</head>
<body>
<h1><font color="red">Estoy poniendo un
encabezado</font></h1>
<p align="right">No está mal para ser la primera </p>
<h2><font color="blue">
<p align="center">Estoy practicando </p>
</body>
</html>
Creamos esta página web:
miércoles, 4 de junio de 2014
Práctica 2. Ver código fuente
<html lang="es" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Museo del Traje | CIPE</title>
<META http-equiv="Content-Language" content="es">
<META name="title" content="Museo del Traje | CIPE">
<META name="description" content="Museo del Traje">
<META name="keywords" content="Museo del Traje">
<META name="revisit-after" content="1 month">
<META name="rating" content="General">
<META name="author" content="Museo del Traje">
<META name="owner" content="Museo del Traje">
<META name="robot" content="index, follow">
<META http-equiv="Content-Style-Type" CONTENT="text/css">
<meta name="lenguaje" content="es" />
<link href="http://museodeltraje.mcu.es/rss/MT-RSS.xml" rel="alternate" type="application/rss+xml" title="RSS noticias museodeltraje.mcu.es" />
<link href="estilos.css" rel="stylesheet" id="estilosMDT" type="text/css" />
martes, 3 de junio de 2014
Práctica 2. Con color
Aquí outro exemplo:
<html>
<head>
<title>
Saludo
</title>
</head>
<body bgcolor=navy text=white>
<h1 align="center">HOLA, MUNDO</h1>
<h2 align="center">ESTA ES MI PRIMERA PÁGINA WEB</h2>
<p align="center">
<img src="mundo.jpg"alt="Mundo"></p>
<p align="left">es sencilla...</p>
<p align="right">... pero estoy aprendiendo</p>
<p align="center"><strong>Yago Araújo Piñeiro<BR>I.E.S. Praia Barraña<BR>1º BACH</strong></p>
<hr align="center"widht="70%">
<p align="center">
<img src="P1_E2_Trabajando.gif"alt="En obras"></P>
</body>
</html>
O resultado:
Práctica 2. Añidir etiquetas
Con este código creamos a miña páxina web:
<html>
<head>
<title>
Saludo
</title>
</head>
<body>
<h1 align="center">HOLA, MUNDO</h1>
<h2 align="center">ESTA ES MI PRIMERA PÁGINA WEB</h2>
<p align="center">
<img src="P1_E2_Mundo.jpg" alt="Mundo"></p>
<p align="left">es sencilla...</p>
<p align="right">... pero estoy aprendiendo</p>
<p align="center"><strong>Yago Araújo Piñeiro<BR>I.E.S. Praia Barraña<BR>1º BACH</strong></p>
<hr align="center"widht="70%">
<p align="center">
<img src="P1_E2_Trabajando.gif" alt="En obras"></P>
</body>
</html>
O resultado é este:
<html>
<head>
<title>
Saludo
</title>
</head>
<body>
<h1 align="center">HOLA, MUNDO</h1>
<h2 align="center">ESTA ES MI PRIMERA PÁGINA WEB</h2>
<p align="center">
<img src="P1_E2_Mundo.jpg" alt="Mundo"></p>
<p align="left">es sencilla...</p>
<p align="right">... pero estoy aprendiendo</p>
<p align="center"><strong>Yago Araújo Piñeiro<BR>I.E.S. Praia Barraña<BR>1º BACH</strong></p>
<hr align="center"widht="70%">
<p align="center">
<img src="P1_E2_Trabajando.gif" alt="En obras"></P>
</body>
</html>
O resultado é este:
viernes, 30 de mayo de 2014
jueves, 29 de mayo de 2014
Ejercicio 1. Mi primera página web
<html>
<head>
<title>
Saludo
</title>
</head<
<body<
<h2>HOLA, MUNDO</h2>
</body>
</html>
E con estas etiquetas sale esta páxina web:
Estructura básica de un HTML
Toda páxina web tem esta estructura:
- Todos os documentos empezan coa etiqueta de apertura <html> e acaban coa de cierre </html>.
- Estructúranse en dúas partes, unha delas comprendida entre as etiquetas <head> e </head> (cabecera) e a outra entre <body> e </body> (corpo).
- Entre as etiquetas <title< e </title> colócase o título da páxina.
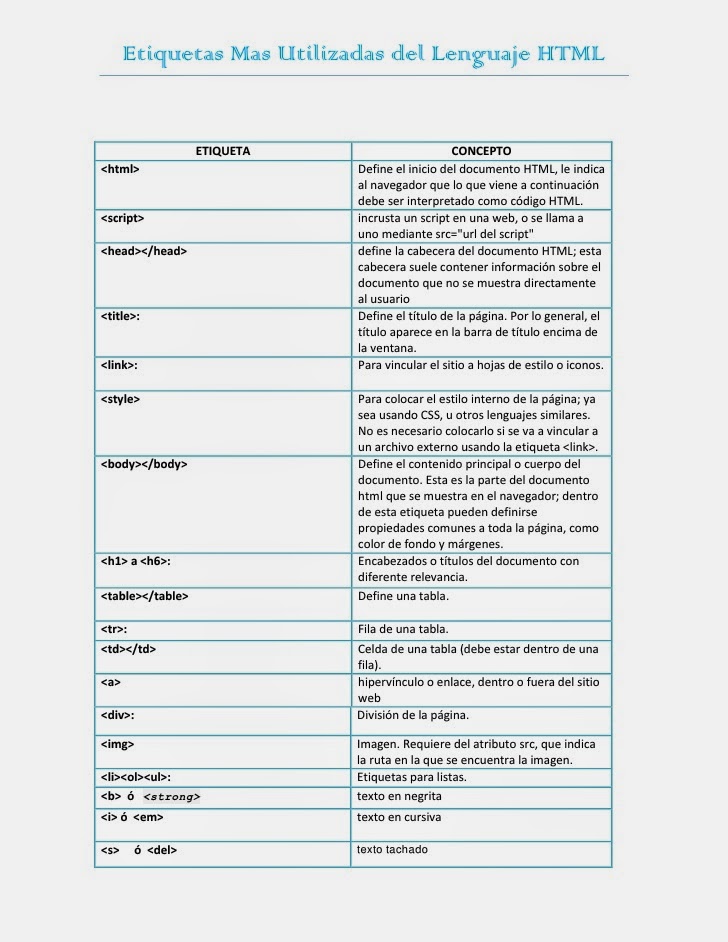
As etiquetas máis comúns son:
- Todos os documentos empezan coa etiqueta de apertura <html> e acaban coa de cierre </html>.
- Estructúranse en dúas partes, unha delas comprendida entre as etiquetas <head> e </head> (cabecera) e a outra entre <body> e </body> (corpo).
- Entre as etiquetas <title< e </title> colócase o título da páxina.
As etiquetas máis comúns son:
miércoles, 28 de mayo de 2014
Páginas Web
Unha páxina web é un documento dixital que pode conter texto, imxes, vídeos, sonidos, animacións...
Unha das cousas que máis caracteriza a unha páxina web son os hipervínculos. Os hipervínculos ou enlaces son trozos de texto ou iconos que serven para acceder a outras páxinas web.
As páxinas web coñécense tamén como documentos HTML, esto débese a que a linguaxe coa que se crea a páxina web é o chamado HTML.
Para ver o código fuente, só tes que pulsar o botón dereito do ratón en cualqura lugar da páxina e seleccionar a opción de nombre Ver código fuente.
Esta linguaxe HTML ou código HTML, é o "idioma" no que están escritas as páginas web. Esto permítenos dar formato ao texto xunto coas imáxes, vídeos e demais elementos mediante etiquetas.
As etiquetas HTML son marcas, escritas entre corchetes angulares, que se colocan ao principio e ao final da zona de texto á que queremos aplicar un efecto ou que queremos modificar:
</div></div><span id="prt"></span><div id="lga"><img style="padding-top:112px" height="95" src="/images/srpr/logo11w.png" width="269" alt="Google" id="hplogo" title="Google"><div id="logo-sub">España</div></div><form action="/search" id="f" method="get"><div id="hf"></div><div id="fkbx"><input id="q" jsaction="mousedown:ntp.fkbxclk" aria-hidden="true" autocomplete="off" name="q" tabindex="-1">
Unha das cousas que máis caracteriza a unha páxina web son os hipervínculos. Os hipervínculos ou enlaces son trozos de texto ou iconos que serven para acceder a outras páxinas web.
As páxinas web coñécense tamén como documentos HTML, esto débese a que a linguaxe coa que se crea a páxina web é o chamado HTML.
Para ver o código fuente, só tes que pulsar o botón dereito do ratón en cualqura lugar da páxina e seleccionar a opción de nombre Ver código fuente.
Esta linguaxe HTML ou código HTML, é o "idioma" no que están escritas as páginas web. Esto permítenos dar formato ao texto xunto coas imáxes, vídeos e demais elementos mediante etiquetas.
As etiquetas HTML son marcas, escritas entre corchetes angulares, que se colocan ao principio e ao final da zona de texto á que queremos aplicar un efecto ou que queremos modificar:
</div></div><span id="prt"></span><div id="lga"><img style="padding-top:112px" height="95" src="/images/srpr/logo11w.png" width="269" alt="Google" id="hplogo" title="Google"><div id="logo-sub">España</div></div><form action="/search" id="f" method="get"><div id="hf"></div><div id="fkbx"><input id="q" jsaction="mousedown:ntp.fkbxclk" aria-hidden="true" autocomplete="off" name="q" tabindex="-1">
miércoles, 21 de mayo de 2014
Novo vídeo con Movie Maker
Hola de novo, hoxe tráevos outro vídeo feito con Movie Maker, esta vez trata sobre o cambio climático, un tema que parece que non vai conosco pero aféctanos a todos por igual.
miércoles, 7 de mayo de 2014
lunes, 5 de mayo de 2014
Movie Maker
Agora que acabamos con inkscape, empezamos con movie maker, un editor de vídeo de windows moi sinxelo e práctico para comezar a tomar contacto con editores de vídeo. Aquí vos deixo un vídeo cunhas fotos de paisaxes paradisíacos, espero que vos guste.
miércoles, 23 de abril de 2014
jueves, 10 de abril de 2014
Práctica 2 con Inkscape
Agora toca volver ao logos, aquí vos deixo unha práctica con varios logos feitos con Inkscape. Espero que vos guste. E non olvidedes comentar.
miércoles, 9 de abril de 2014
Prácticas con Inkscape
Unha vez que acabamos cos logos, epezamos a facer unha serie de prácticas variadas, para coller tacto con Inkscape.
lunes, 7 de abril de 2014
Primeiros pasos con Inkscape
Xa teño feita a primeira práctica do Inkcsape, espero que vos guste, vémonos pronto.
Por agora empezamos con uns logos:
Por agora empezamos con uns logos:
Inkscape
Agora que estamos aquí de volta, toca poñerse mans a obra e empezamos a traballar con Inkscape, un editor de gráficos en formato vectoriales co que vamos estar traballando esta avaliación pouco a pouco irei subindo as prácticas que fagamos, así que non me perdades a pista.
Aquí vos deixo o enlace do rpograma para quen o queira descargar e xogar con el, a disfrutalo.
Aquí vos deixo o enlace do rpograma para quen o queira descargar e xogar con el, a disfrutalo.
Inactividade
Levamos unha etapa de inatividade nos nosos blogues de tic debido a que estabamos participando no concurso de Euroscola. Aquí vos deixo o enlace ao blogue que presentamos no concurso mencionado.
Vidasaudableboiro
Vidasaudableboiro
lunes, 10 de febrero de 2014
lunes, 27 de enero de 2014
Práctica 19.4 Ferramentas avanzadas
Clonado:
Imaxe orixinal
Imaxe editada
Ferramenta de queimado:
Imaxe orixinal
Imaxe editada
Montaxe de fotos:
Imaxes orixinais
Imaxe editada
Retoque de retrato básico
Imaxe orixinal
Imaxe editada
Montaxe de fotos:
Imaxes orixinais
Imaxe editada
Montaxe de fotos:
Imaxes orixinais
Imaxe editada
Montaxe de fotos:
Imaxes orixinais
Imaxe editada
Suscribirse a:
Entradas (Atom)